このセクションでは、“web コンポーネント” に関する一連の最新の標準について説明します。
現時点では、これらの標準は開発中です。一部の機能は十分にサポートされており、最新の HTML/DOM の標準に統合されている一方、まだドラフト段階にあるものもあります。どのブラウザでも例を試すことはできますが、Google Chrome がおそらく最も最新です。Google のメンバが関連する仕様の多くを支持しているからだと思います。
共通点は…
コンポーネントのアイデア自体は新しいものではありません。これは多くのフレームワークなどで使われています。
実装の詳細に移る前に、この素晴らしい人類の成果を見てください:

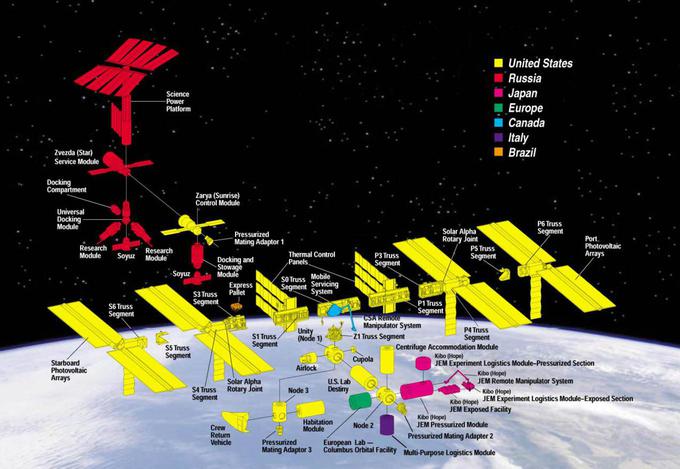
これは国際宇宙ステーション(ISS)です。
そして、これは内部がどのように作られているかです(おおよそ)

国際宇宙ステーション:
- 多数のコンポーネントから構成されています
- 各コンポーネントは、今度は自身が内部に多くの小さな細部を持っています。
- コンポーネントは非常に複雑で、ほとんどの webサイトよりもはるかに複雑です。
- コンポーネントは、さまざまな言語を話す異なる国のチームによって国際的に開発されています。
…そして、これは飛び、人類は宇宙で生きることができます!
どのようにして、これほど複雑なデバイスは作られるのでしょうか?
我々の開発に同レベルの信頼性と拡張性を実現する、あるいは少なくともそれに近づくためには、どの原則を取り入れることができますか?
コンポーネントアーキテクチャ
複雑なソフトウェアを開発するための広く知られている規則は、複雑なソフトウェアを作らない、です。
何かが複雑になった場合、それをより単純な複数のパーツに分割し、最も明白な方法でそれらをつなぎます。
良いアーキテクトは、複雑なものを単純にできる人です。
ユーザーインターフェースは視覚的なコンポーネントに分割することができます。それぞれがページ上に自身の場所を持ち、あるモデルによってきちんと説明されるタスクを “実行” でき、他のものとは別ものです。
例で Twitter などの webサイトを見てみましょう。
自然にコンポーネントに分割されます。
- トップナビゲーション
- ユーザ情報
- おすすめユーザ
- 投稿フォーム.
- (6, 7も) – メッセージ.
コンポーネントはサブコンポーネントを持つことがあります。e.g. メッセージは上位の “メッセージ一覧” コンポーネントの一部かもしれません。クリック可能なユーザ画像自体がコンポーネントになったりすることもあります。
何がコンポーネントかはどのようにして決めますか?それは直感や経験、一般常識からきます。通常それは、それが何をするのか、またページとどのように相互作用するのかという観点から説明できる視覚的なエンティティです。上の例では、ページには区切りがあり、それぞれが自身の役割を果たしています。そのため、これらのコンポーネントを作るのは理にかなっています。
コンポーネントは次のものを持っています。:
- 独自の JavaScript クラス
- DOM 構造: これはそのクラスによってのみ管理され、外部のコードはそこにアクセスしません("カプセル化"の原則)。
- CSS スタイル: コンポーネントに適用されます。
- API: 他のコンポーネントとやり取りするためのイベントやクラスメソッドなどです。
繰り返しますが、“コンポーネント” というもの自体は特別なものではありません。
それらを構築するための多くのフレームワークと開発方法論があり、それぞれ独自のオプション機能を持っています。通常は、“コンポーネント”(CSS スコープと DOM のカプセル化) を提供するのに、特別なCSSクラスと規約が使用されます。
“Web コンポーネント” はそのためのブラウザ組み込みの機能です。なので、もうそれらを自分たちでエミュレートする必要はありません。
- Custom elements – カスタムのHTML要素を定義します。
- Shadow DOM – 他からは隠された、コンポーネント用の内部DOMを作成します。
- CSS Scoping – コンポーネントの Shadow DOM 内にのみ適用されるスタイルを宣言します。
- Event retargeting やその他のいくつかの機能は、カスタムコンポーネントを開発により適したものにするためのものです。
次のチャプターでは、“Custom Elements” – Web コンポーネントの基本的かつよくサポートされている機能の詳細を見ていきます。




コメント
<code>タグを使ってください。複数行の場合は<pre>を、10行を超える場合にはサンドボックスを使ってください(plnkr, JSBin, codepen…)。